2025年3月13日更新
今天进handsome主题后台才发现,它可以启用数学公式支持mathJax,所以也就没必要再多此一举调用KaTeX了,毕竟本站能用到数学公式的机会应该不会太多。
2025年2月7日更新
接连发现Typecho和BookStack中的公式显示失效了,比如下文中的公式:
对Typecho来说,因为EditorMD插件已经停止更新很久了,早就弃用,因此不显示也正常。加之主题更换之后,很多设置也发生了变化,需要重新配置。
这里就目前使用的handsome主题简单介绍一下如何实现KaTeX公式渲染。
首先打开后台,打开外观设置,选中开发者设置,在自定义输出head头部的HTML代码中填入引用KaTeX库的内容,见下文(可根据最新版本自行调整)
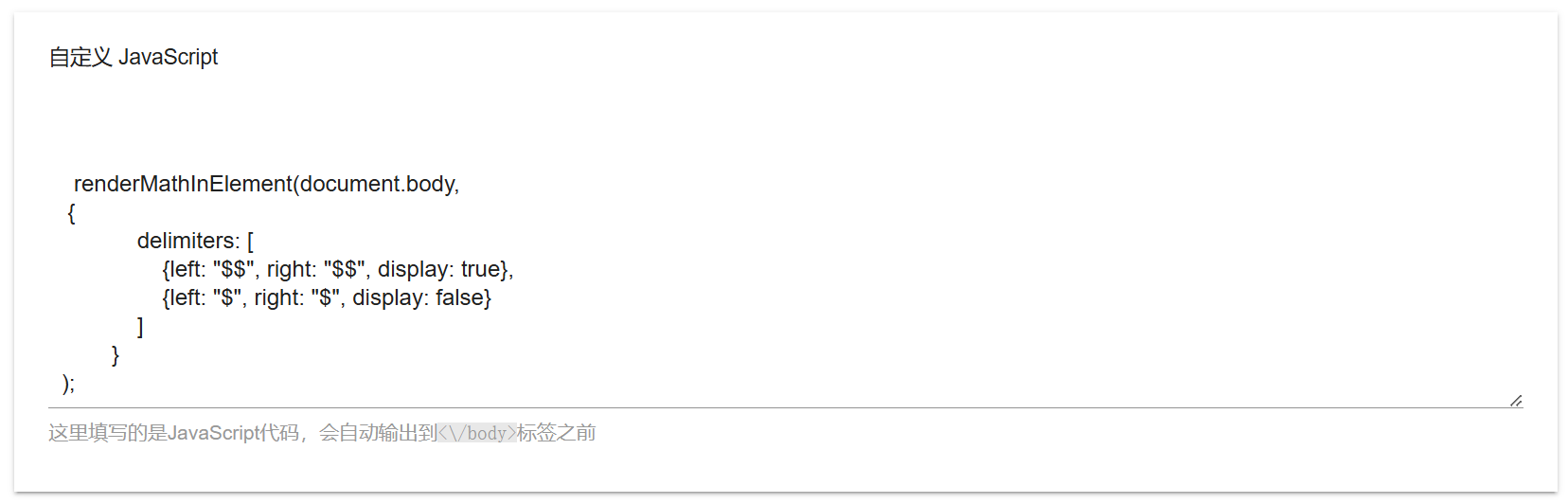
然后在自定义JavaScript中加入如下代码:
renderMathInElement(document.body,
{
delimiters: [
{left: "$$", right: "$$", display: true},
{left: "$", right: "$", display: false}
]
}
);

BookStack也是同样道理,原有的设置已经无法正常显示数学公式了,详细见《在BookStack中插入数学公式》一文。
原本是不想写这文章的,因为官方文档基本上已经很全面了,无奈自己的记性实在太差,等到用时常常连名字都忘了,索性记录下来方便自己。
一、KaTeX简介

有时候,我们想要在网页中插入数学公式,比如上图白框中的那样,该怎么做呢?
最简单的办法就是把公式做成图片然后黏贴在网站上,但是这样一来排版就成了难事。所以最好还是同文字一样显示,但又能方便地编辑。
实际上,在文字处理领域,早就有非常成熟的排版系统LaTeX,它完全使用文本描述排版,对于复杂的数学公式、表格、化学分子式等完全不在话下,甚至可以排五线谱、棋谱、电路图等。
不过正是因为这种全面性,在仅需要展现数学公式时显得过于庞大和臃肿。
而KaTeX就是这样一个支持HTML的轻量级的数学公式引擎,它由可汗学院开发,使用起来也非常简单。
二、KaTeX安装
1. 使用npm安装
npm install katex
# or globally
npm install -g katex2. 在html代码中引入KaTeX
引入KaTeX的JS代码与CSS样式:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.css" integrity="sha384-bsHo4/LA+lkZv61JspMDQB9QP1TtO4IgOf2yYS+J6VdAYLVyx1c3XKcsHh0Vy8Ws" crossorigin="anonymous">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.js" integrity="sha384-4z8mjH4yIpuK9dIQGR1JwbrfYsStrNK6MP+2Enhue4eyo0XlBDXOIPc8b6ZU0ajz" crossorigin="anonymous"></script>三、KaTeX使用
1. 插入行内公式
行内公式的插入方法如下,其中空格是留给编写公式的区域,其可以直接在段落中展现公式。
方案一:\(···\)2. 插入行间公式
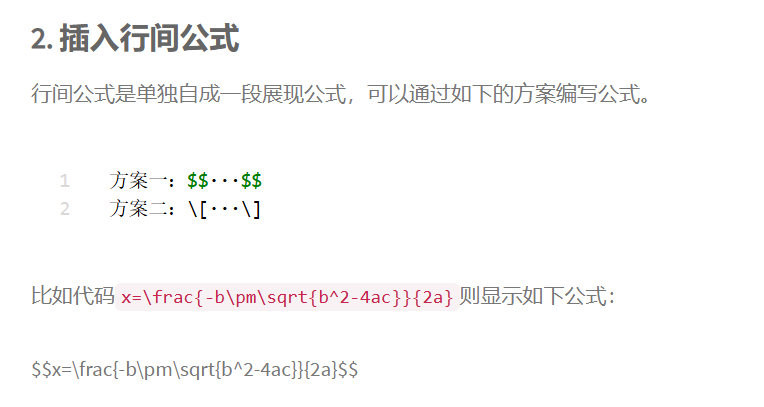
行间公式是单独自成一段展现公式,可以通过如下的方案编写公式。
方案一:$$···$$
方案二:\[···\]比如代码x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}则显示如下公式:
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$
注意:
在typecho中行内和独立的都是以2个$开头和结尾(如果希望独立居中,则可在公式前后各空一行)。
四、在线编辑器
如果不想研究太多的KaTeX语法,也可以选择在线工具帮忙,让我们事半功倍。
www.wiris.com

这个编辑器支持手写功能,界面漂亮,只是打开速度比较慢,不行就多刷新几次。
latex.codecogs.com
这个编辑器并不很完美,只能说把常用的数学公式代码化,然后有一个预览功能,不过还是需要你懂得一些LaTex的语法,只是相对方便很多,
花絮
写这篇文章的时候,我在考虑是否需要为了演示KaTeX的功能而去安装或者引入,最终觉得还是得不偿失,所以打算从网上截图,结果发现typecho的EditorMD插件竟然直接支持KaTeX,还支持流程图。之所以一直没有让EditorMD插件接管前台JS,主要也是因为它会令另一个目录插件MenuTree失效(这在文章中还特地备注了一下,结果时间太长自己都忘了),幸好如今EditorMD插件已经自带目录生成功能了,开启前台接管也没什么问题。
